1.基础环境配置
1.1 申请GitHub帐号
到GitHub官网注册个人帐号。
1.2 配置node.js
1)到Node.js官网下载相应平台的最新版本安装,或者使用系统软件包管理器(Homebrew、apt-get等)进行安装(MacOS上的小坑:使用brew和安装包同时安装Node.js会冲突,目前我的电脑上无法全局安装模块,还没来得及找解决方案)。
2)配置淘宝数据源,加快npm模块安装速度。
1.3 配置git
1)安装git。
2)全局配置。
1.4 安装Hexo
|
|
2.配置Hexo目录
2.1 命令行进入博客文件存放目录
|
|
2.2 初始化
|
|
2.3 安装依赖模块
|
|
2.4 创建新的文章
|
|
2.5 生成博客页面
|
|
2.6 修改博客主题
目前本博客使用的是yilia主题,配置方式如下:
1)下载主题
2)配置主题
修改themes/yilia/_config.yml中的各项内容,具体配置可以参考yilia作者博客主题配置及本博主题配置。
3)应用主题
修改_config.yml中的theme: landscape改为theme: yilia。
4)清理并重新生成
5)智能菜单错误处理
刚配置好的yilia主题智能菜单中的所有文章会有问题,但只要按照提示进行两步处理,再重新生成即可
3.编写博客
3.1 插入图片
这里推荐使用hexo-asset-image模块来管理博客图片
1)安装hexo-asset-image模块
2)设置_config.yml中post_asset_folder: true
3)图片存储位置
新建一个与博客文件同名的文件夹,将该博客使用的图片都放到这个文件夹内
4)在博客内使用图片
3.2 插入音乐
浏览器打开网易云音乐,搜索想要的歌曲,点击歌曲名字进入播放器页面,点击“生成外链播放器”。复制到这边就可以了
3.3 插入视频
使用iframe标签
3.4 支持评论
yilia主题支持多说、网易云跟贴、畅言、Disqus、Gitment五种评论配置,但是只有畅言和Gitment能用,本博最终选择Gitment做为评论系统,接下来介绍配置流程:
1)到Github上创建OAuth Apps
2)创建之后记录下ClientID和Client Secret
3)修改yilia主题的_config.yml文件
3.5 支持目录
yilia支持显示文章目录,首先配置yilia主题的_config.yml
然后在文章的设置中标识显示目录
最终效果
4.发布到Github Pages
4.1 生成本机密钥
1)生成密钥,密码设置为空。
2)在用户目录下找到.ssh/id_rsa.pub文件,用打开文本的方式打开,拷贝其中的内容到GitHub个人设置->SSH and GPG keys->New SSH key中。
3)验证是否成功
4.2 申请Github Pages
新建一个你的用户名.github.io的仓库,比如说我的github用户名是ConorPai,则新建的仓库名称为ConorPai.github.io。
4.3 将页面上传至Github
1)hexo配置
修改_config.yml中有关deploy的部分:
注意:冒号后边有空格,不加空格上传会出错。
2)安装上传模块
3)上传页面
3)上传之后就可以通过http://你的用户名.github.io进行访问了。
5.绑定域名
如果拥有自己的域名,可以与Github Pages进行绑定
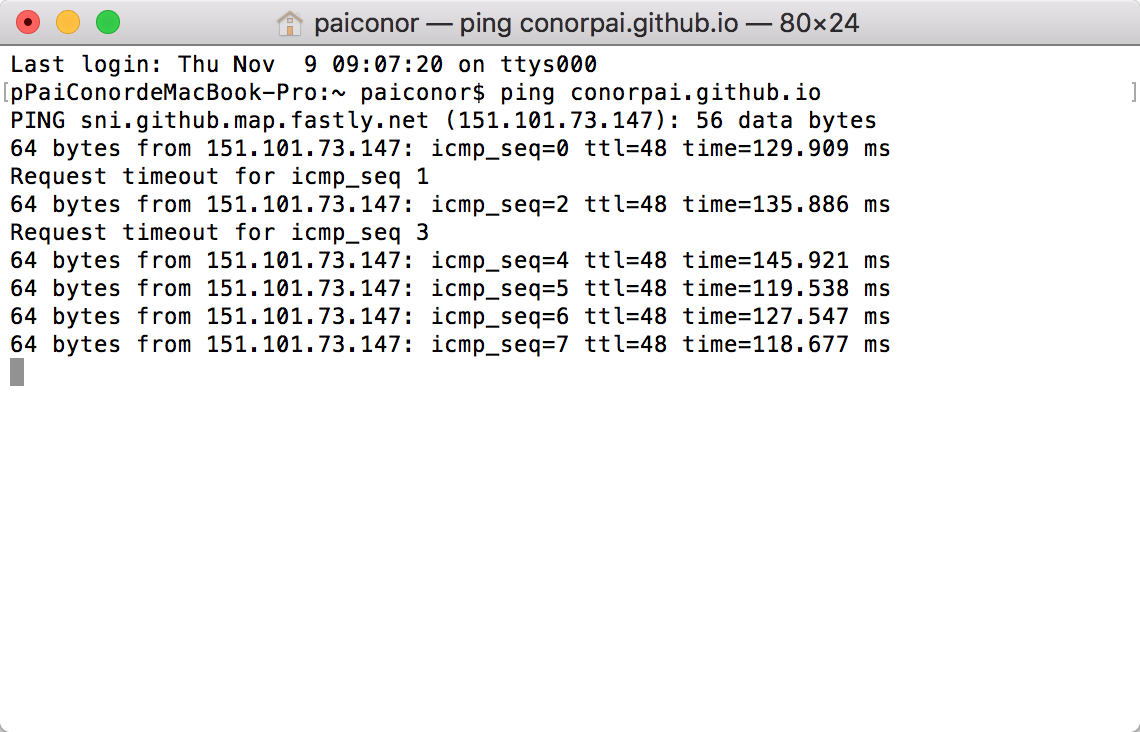
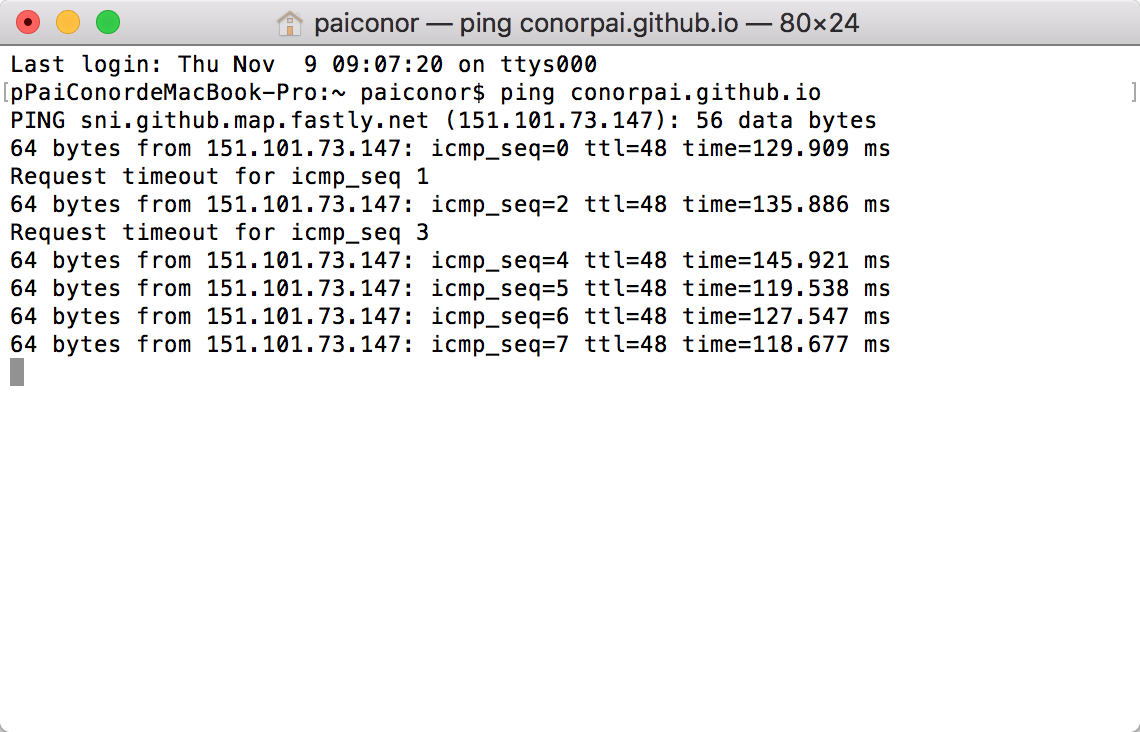
5.1 获取Github Pages的IP地址
|
|

5.2 到阿里云控制台配置域名解析


5.3 配置CNAME文件
在source目录下新建一个名为CNAME的文件,里面写入域名www.baiguangnan.com,保存并进行上传。经过以上操作后访问域名即可跳转到博客页面。
6.博客内容多端同步
如果需要在多个设备上写博客,就需要将博客源文件进行同步处理,这里推荐使用hexo-git-backup模块,可以将博客源文件上传至Github Pages的分支下。
6.1 安装hexo-git-backup模块
|
|
6.2 配置备份位置
在_config.yml中增加如下配置:
其中git位置后的backup为分支名称。
6.3 备份
|
|
6.4 续写博客
使用该方案目前无法实现从github上更新,所以如果本地的源文件是旧的,需要全部删除从Github的分支上重新下载源文件,使用npm install安装依赖模块之后即可正常编写博客。